- Mockup Prototype Free
- Mockup Vs Prototype
- Wireframe Mockup
- App Mockup Software
- 1981 Mustang Mockup Prototype
- In less than 5 minutes, transform your design mockups into interactive, online prototypes without writing a single line of code. Simply pull in screens made from Sketch, our design tool, or upload your own images - and add hotspots, interactions and layers as you wish.
- Balsamiq Mockups. With a free trial of 30 days and a basic plan starting from $12 per month.
The collaborative design platform. Wireframe, prototype, user test, design and inspect designs in one place, for free! Or create an integration with our API.
You often hear terms like sketch, wireframe, mockup, and prototype when working with web development company, but do you really understand what these terms mean? Would you know when to use a wireframe or when to go with a prototype?
Let's begin with the reasons why you should start with a sketch, wireframe, mockup or even prototype as you begin:
- To brainstorm or figure out what you want to build. They are designed to help you define your expectations.
- Save money on developers and describe clearly what you need to get built.
- Use them to pitch investors, first customers, and co-founders.
It's crucial for you to distinguish these terms as you communicate with a development team.
Based on our experience, 2-3calls and approximately 2.5 hours of business analysis are needed to discover what exactly needs to be built. While mockups take a minimum of 5-8 hours for a simple mobile app.
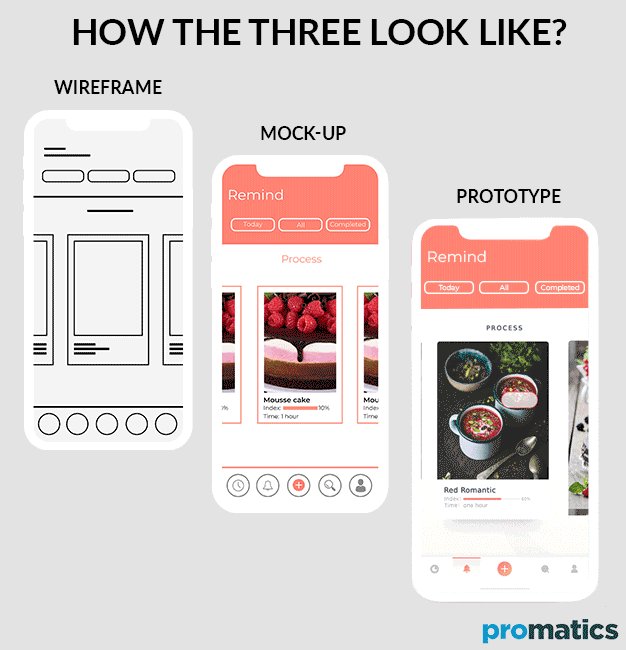
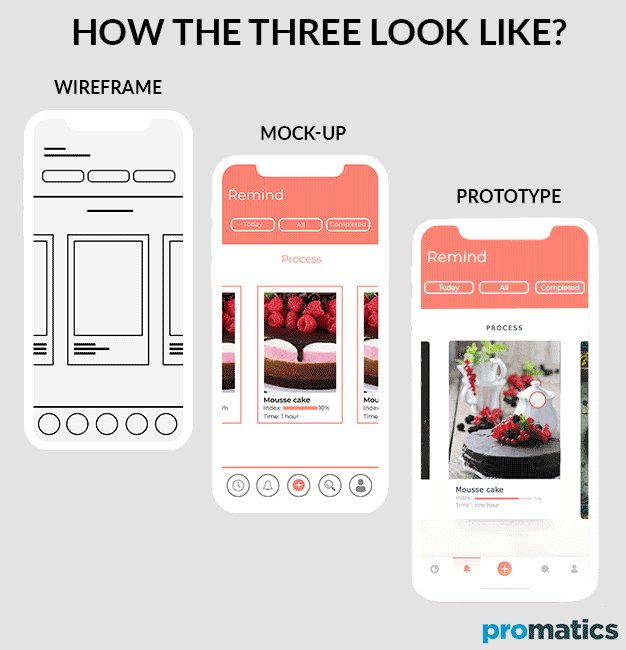
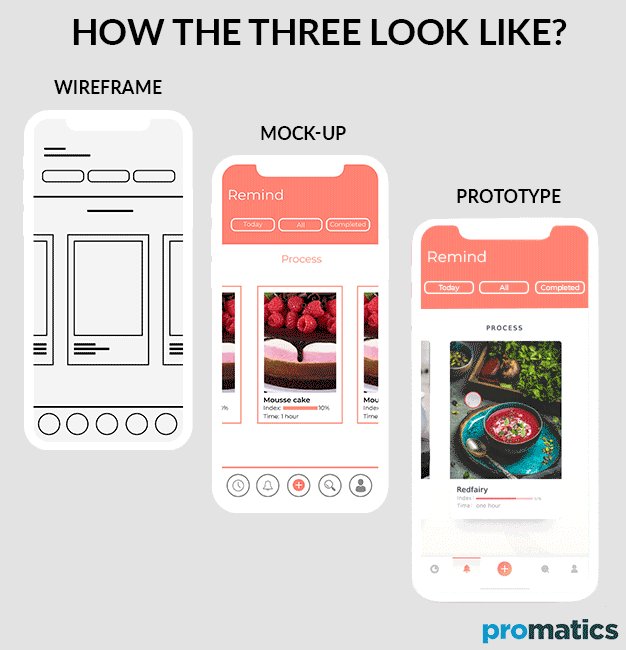
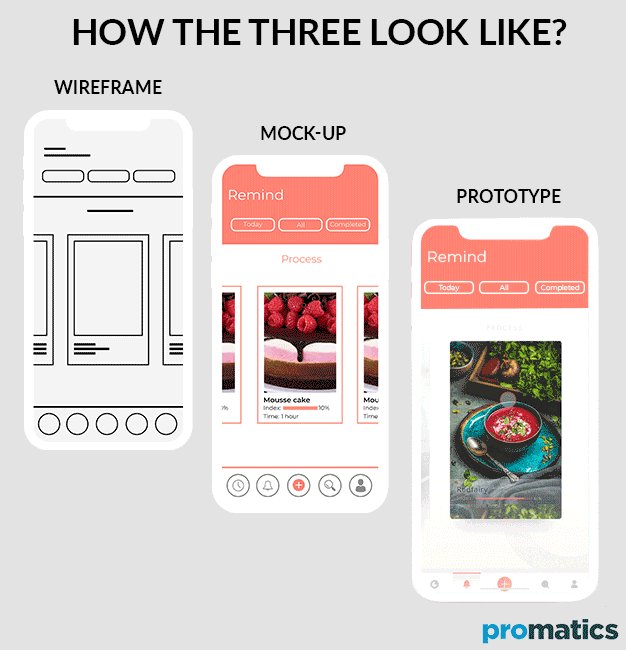
What does the process of designing an app look like?
The graph below shows all stages of the typical design representation development journey. It is essential to follow these steps each time you create a new product. Launchcontrol 1 39 – create manage and debug launchd(8) services.
[color-box]TL;DR
Start with a simple sketch on a blank piece of paper. Then, make a wireframe that organizes the content and features of your app. Add colors, icons, pictures, and logos to your wireframe for the mockup. Finish by bringing your mockups to life with interactive elements.[/color-box]
What's the difference between sketch, wireframe, mockup, and prototype?
#1 Sketch
It's basically just a raw freehand drawing on a piece of paper, that gives you a low-fidelity representation of your app. It is the fastest way to get your idea ready for brainstorming. Even a simple sketch can describe your idea better than words. Generate ideas, change details, visualize what you have on your mind; it's all up to your imagination. This step is essential for getting to the wireframe stage.
My favorite tool to do it: Pen and templates on paper.
#2 What is a Wireframe?
A wireframe is equivalent to the skeleton or simple structure of your website/app. Each one is used to describe the functionality of a product as well as relations between views (what will happen when you click a certain button). The decisions on what (content/features) and where to put on the website or app are usually made during this stage. This step does not cover the product's design.
My favorite tool to do it: Balsamiq
#3 What is a Mockup?
At Brainhub, we never start building an app before mockups are completed. With this representation, you can start to work on the development process and the developer can make your mockups a reality. Any mockup will provide a medium-fidelity representation. Add colors, fonts, text (Lorem ipsum), images, logos and anything else that will shape your wireframe. Your result is a static map of the app. Think about User Interface Practices while shaping this step. If you don't have the ability to move your wireframes to the next stage, just outsource it.
My favorite tool to do it: Sketch
#4 Prototype
Prototypes offer a high-fidelity representation of your app. It's like a mockup enriched with UX pieces, interactions, animation and anything else you'd like to experience when clicking buttons. This step is not always needed to create an app. If you're not a developer, I highly recommend having a prototype to pitch your idea to friends, family and potential investors. The only thing that missing is functionality. It can give you a feeling of using a real app, but they are only images connected with each other.
Get feedback from your customers with a prototype and measure.
My favorite tool to do it: UXPin
More resources:
- Presentation from UXPin about the same topic -> here,
- Insightful discussion on Quora about the difference between wireframe, mockup, and prototype -> here,
- Another discussion on the same topic -> here.
Final word
One picture is more than a thousand words. Below you can see the major difference between wireframes and mockups.
If you are looking for great tools to create your first sketch, wireframe, mockup or prototype, just check my last post about how to prototype an app as a non-designer. Once there, you will find great tools and free resources that will help you build your first app prototype.
[convertful id='25068″]
App design can be challenging and time-consuming. Best practices claim that design takes 30% of total development time. Due to design complexity, UI/UX designers follow specific approaches focused on wireframes, mockups, and prototypes.
Being a junior designer, it can be complicated to understand the difference among these concepts. In this guide, we'll cover their peculiarities and differences.
What Are Wireframes?
Wireframes stand for a schematic visualization of the product. Designers put on wireframes the most significant parts on the project like buttons, links, and more. As a result, it's possible to see the app logic and the screens' connections.
Wireframes tend to be the first step in the design process. It's easy to change the wireframes.

Wireframes can vary depending on the number of details. However, all of them reflect a basic view of the app or site with proper placement of buttons, tabs, icons, and other elements.
Designers tend to use two primary tools to create wireframes — InVision and Sketch.
- Sketch is a graphic editor from Apple. Unfortunately, this cool technology is available only for macOS. Using Sketch, designers can create designs for websites and mobile apps (iOS and Android).
- InVision allows sharing the project with other team members and the project owner to get their feedback.
Of course, there are a bunch of cool tools to create wireframes and app design. For example, Figma has a web version, so there is no need to install the app.
Designers develop wireframes according to the project requirements. It's demanded to consider all the project peculiarities and create the app's logic.
Before making wireframes, you need to answer the following questions:
- What UI elements are significant to the user?
- How to arrange them?
- What content should be on the page or screen?
Reason to Create Wireframes
It's common for junior developers to skip the wireframe stage. However, to make a good app design with a proper logic, you need the wireframes. Wireframes are important for project success.
Below you can find several reasons:
- Clarity. You know the location of all essential elements.
- Adjusting. You can control the elements' location, more, and delete them if required.

Wireframes can vary depending on the number of details. However, all of them reflect a basic view of the app or site with proper placement of buttons, tabs, icons, and other elements.
Designers tend to use two primary tools to create wireframes — InVision and Sketch.
- Sketch is a graphic editor from Apple. Unfortunately, this cool technology is available only for macOS. Using Sketch, designers can create designs for websites and mobile apps (iOS and Android).
- InVision allows sharing the project with other team members and the project owner to get their feedback.
Of course, there are a bunch of cool tools to create wireframes and app design. For example, Figma has a web version, so there is no need to install the app.
Designers develop wireframes according to the project requirements. It's demanded to consider all the project peculiarities and create the app's logic.
Before making wireframes, you need to answer the following questions:
- What UI elements are significant to the user?
- How to arrange them?
- What content should be on the page or screen?
Reason to Create Wireframes
It's common for junior developers to skip the wireframe stage. However, to make a good app design with a proper logic, you need the wireframes. Wireframes are important for project success.
Below you can find several reasons:
- Clarity. You know the location of all essential elements.
- Adjusting. You can control the elements' location, more, and delete them if required.
- Connection. You get constant feedback from the project owner. It makes development faster.
- Protection. Having constant feedback from the product owner, you reduce the number of mistakes.
What Is Mockup?
Mockup provides you with a full image of the nature of the product. Now, it's possible to see the elements' shapes, fonts, and colors. Wireframes tend to skip a lot of details while mockups focus on illustrating them at full length.
Simply saying, mockups stand for a static representation of the final product. Creating mockups, the designers decide on the button names, icons forms, fonts sizes, and types. It's required to set the spaces between the elements and determine intervals and gaps. Wording and terminology are also set during this stage.
Mockups are suitable for both — a team and a product owner. The development team uses mockups as detailed instructions. At the same time, the client gets a clear example of the final product.
Mockups are useful for the whole team. As a result, you need to pay attention to them. The team members use mockup elements to understand the concept of the product.
There are a lot of powerful mockup tools. There are paid and free solutions.
Mockup Prototype Free
Before creating mockups, you need to consider the following questions.
- Which color-grade will be applied?
- How to organize the navigation?
- What's the app style?
Reasons to Create Mockups
Mockups show the design variants of the app. For example, designers can make two or three mockups of the same screen to choose the best option.
However, you need to understand that mockup isn't the final stage. You need to still create a prototype.
Mockups bring the following benefits:
- Specification. Your team has a detailed description of the project.
- Understanding. You can see the app from the users' point of view.
- Perfection. You consider every detail.
Mockup Vs Prototype
- Confidence. You can ensure that the project owner likes the design.
What Is a Prototype?
The prototype of a web or mobile app stands for an interactive model that can show particular results depending on the done action.
Merely saying, prototypes stand for an imitation of the end product. It demonstrates the way users will interact with the interface.
Prototyping tends to take place after making mockups and wireframes. However, designers can also use rapid prototyping. Rapid prototyping is used to create an app model within a very short time.
To create a useful prototype, you need to answer the questions below:
- How can the user interact with an app?
- What is the sequence of changing screens and pages?
- How to optimize User Experience?
Reasons to Create a Prototype
The prototype allows showing the product owner the final variant of the app or website. It represents the app interface and functionality.
Also, prototyping is good for the development team. It's common to use prototypes while testing. Below we've listed more benefits:
Wireframe Mockup
- Quality. You can test the app's convenience before launching the product.
- Confirmation. The product owner has to approve the design before starting the development process.
- Profit. You reduce the costs of redesigning a final product.
To create a user-friendly and attractive design, you need to follow all the stages — wireframes, mockups, and prototypes.
In this case, you get a quality product, reducing time and money.
Author's bio:
App Mockup Software
Vitaly Kuprenko is a technical writer at Cleveroad. It's a web and mobile app development company in Ukraine. He enjoys telling about tech innovations and digital ways to boost businesses.
