Markdown syntax provides a simple way to describe the desired formatting of text documents. In fact, this book was written using Markdown! With only a small handful of options, Markdown allows you to format to your text (like making text bold, or italics), as well as provide structure to a document (such as headers or bullet-points). There are a number of programs and services that support the rendering of Markdown, including GitHub, Slack, and StackOverflow (though note the syntax may vary slightly across programs). In this chapter, you'll learn the basics of Markdown syntax, and how to leverage it to produce readable code documents.
3.1 Writing Markdown
Free, open-source, full-featured Markdown editor. Synchronization is one of the biggest features of StackEdit. It enables you to synchronize any file in your workspace with other files stored in your Google Drive, your Dropbox and your GitHub accounts. Copy the formatted text for a quick export—or click the Export as menu to save your document in HTML, PDF, or plain text formats. The magic rhonda byrne ebook bahasa indonesia. Markdown Web Dingus is the original online Markdown exporter from Markdown's creator, John Gruber. Paste your Markdown in the main text box and click Convert to get a rich text and HTML version. There's a Markdown.
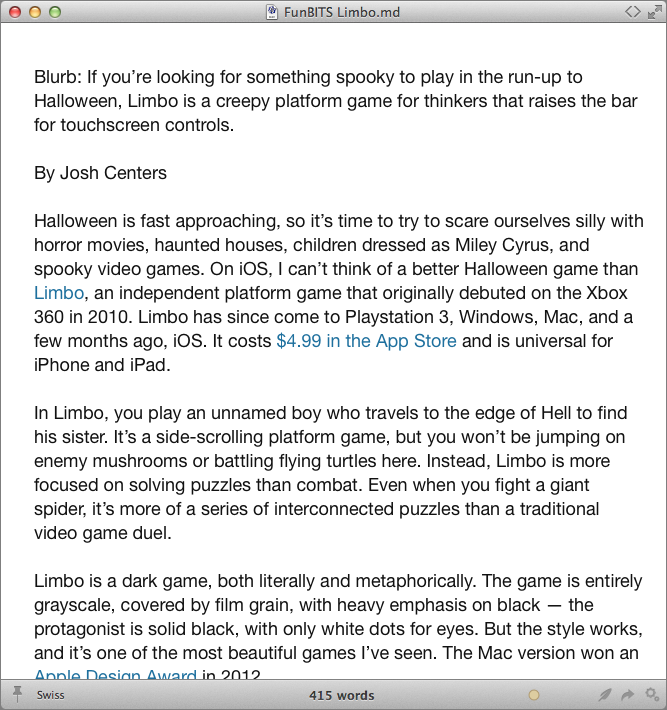
Marked is a great tool for previewing your web writing, whether in Markdown or HTML format. A big update adds new preview styles, change markers, syntax highlighting, Scrivener and Leanpub project. A smart and easy Markdown viewer. It's easy to get started. Open the same file in Marked and the text editor of your choice and that's it. You can get previews while you write in any markdown editing software. The app even scrolls the preview to your most recent edits. Marked allows you to preview your Markdown (in any flavor) as you write in your favorite text editor. It tracks your file changes and updates the preview as you go, even automatically scrolling to the point in the file where you're currently working. Marked 2 includes a rewrite of the file-watching system for speed and accuracy.
Espresso 5 3 2 qt. Markdown is a lightweight markup language that is used to format and structure text. It is a kind of 'code' that you write in order to annotate plain text: it lets the computer know that 'this text is bold', 'this text is a heading', etc. Compared to other markup languages, Markdown is easy to write and easy to read without getting in the way of the text itself. And because it's so simple to include, it's often used for formatting in web forums and services (like Wikipedia or StackOverflow). As a programmer, you'll use Markdown to create documentation and other supplementary materials that help explain your projects.
3.1.1 Text Formatting
At its most basic, Markdown is used to declare text formatting options. You do this by adding special symbols (punctuation) around the text you wish to 'mark'. For example, if you want text to be rendered as italiccs, you would surround that text with underscores (_): you would type _italics_, and a program would know to render that text as italics. You can see how this looks in the below example (code on the left, rendered version on the right):
There are a few different ways you can format text:
| Syntax | Formatting |
|---|---|
_text_ | italicized using underscores (_) |
**text** | bolded using two asterisks (*) |
`text` | inline code with backticks () | |text| ~~strike-through~~ using tildes (~`) |
3.1.2 Text Blocks
But Markdown isn't just about adding bold and italics in the middle of text—it also enables you to create distinct blocks of formatted content (such as a header or a chunk of code). You do this by adding a single symbol in front of the text. Consider the below example:
As you can see, the document (right) is produced using the following Markdown shorthand:
| Syntax | Formatting |
|---|---|
# | Header (use ## for 2nd-level, ### for 3rd, etc.) |
``` | Code section (3 back ticks) that encapsulate the code |
- | Bulleted/unordered lists (hyphens) |
> | Block quote |
And as you might have guessed from this document, Markdown can even make tables, create hyperlinks, and include images!
For more thorough lists of Markdown options, see the resources linked below.
Note that Slack will allow you to use Markdown as well, though it has slightly different syntax. Luckily, the client gives you hints about what it supports:
Markdown in Slack.

3.2 Rendering Markdown
In order to view the rendered version of your Markdown-formatted syntax, you need to use a program that converts from Markdown into a formatted document. Luckily, GitHub will automatically render your Markdown files (which end with the .md extension), and Slack or StackOverflow will automatically format your messages.
However, it can be helpful to preview your rendered Markdown before posting code. The best way to do this is to write your marked code in a text-editor that supports preview rendering, such as Atom.
To preview what your rendered content will look like, simply open a Markdown file (
.md) in Atom. Then use the command palette (or the shortcutctrl-shift-m) to toggle the Markdown Preview. And once this preview is open, it will automatically update to reflect any changes to the text!Note that you can also use the command palette to Toggle Github Style for the Markdown preview; this will make the rendered preview look the same as it will when uploaded to GitHub!
Other options for rendering Markdown include:
Blocs 3 2 4 x 5. Many editors (such as Visual Studio Code) include automatic Markdown rendering, or have extensions to provide that functionality.
Stand-alone programs such as Macdown (Mac only) will also do the same work, often providing nicer looking editor windows.
There are a variety of online Markdown editors that you can use for practice or quick tests. Dillinger is one of the nicer ones, but there are plenty of others if you're looking for something more specific.
There are also a number of Google Chrome Extensions that will render Markdown files for you. For example, Markdown Reader, provides a simple rendering of a Markdown file (note it may differ slightly from the way GitHub would render the document). Once you've installed the Extension, you can drag-and-drop a
.mdfile into a blank Chrome tab to view the formatted document. Double-click to view the raw code.
Resources
Working with Markdown files in Visual Studio Code is simple, straightforward, and fun. Besides VS Code's basic editing, there are a number of Markdown specific features that will help you be more productive.
Markdown extensions
In addition to the functionality VS Code provides out of the box, you can install an extension for greater functionality.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Markdown preview
VS Code supports Markdown files out of the box. You just start writing Markdown text, save the file with the .md extension and then you can toggle the visualization of the editor between the code and the preview of the Markdown file; obviously, you can also open an existing Markdown file and start working with it. To switch between views, press ⇧⌘V (Windows, Linux Ctrl+Shift+V) in the editor. You can view the preview side-by-side (⌘K V (Windows, Linux Ctrl+K V)) with the file you are editing and see changes reflected in real-time as you edit.
Here is an example with a very simple file.
Tip: You can also right-click on the editor Tab and select Open Preview (⇧⌘V (Windows, Linux Ctrl+Shift+V)) or use the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) to run the Markdown: Open Preview to the Side command (⌘K V (Windows, Linux Ctrl+K V)).
Dynamic previews and preview locking
By default, Markdown previews automatically update to preview the currently active Markdown file:
You can lock a Markdown preview using the Markdown: Toggle Preview Locking command to keep it locked to its current Markdown document. Locked previews are indicated by [Preview] in the title:
Editor and preview synchronization
VS Code automatically synchronizes the Markdown editor and the preview panes. Scroll the Markdown preview and the editor is scrolled to match the preview's viewport. Scroll the Markdown editor and the preview is scrolled to match its viewport:
Marked 2 5 2 – Easily Preview Your Markdown Documents Free
You can disable scroll synchronization using the markdown.preview.scrollPreviewWithEditor and markdown.preview.scrollEditorWithPreviewsettings.
The currently selected line in the editor is indicated in the Markdown preview by a light gray bar in the left margin:
Firefox 57 0 – fast safe web browser default. Additionally, double clicking an element in the Markdown preview will automatically open the editor for the file and scroll to the line nearest the clicked element.
Outline view
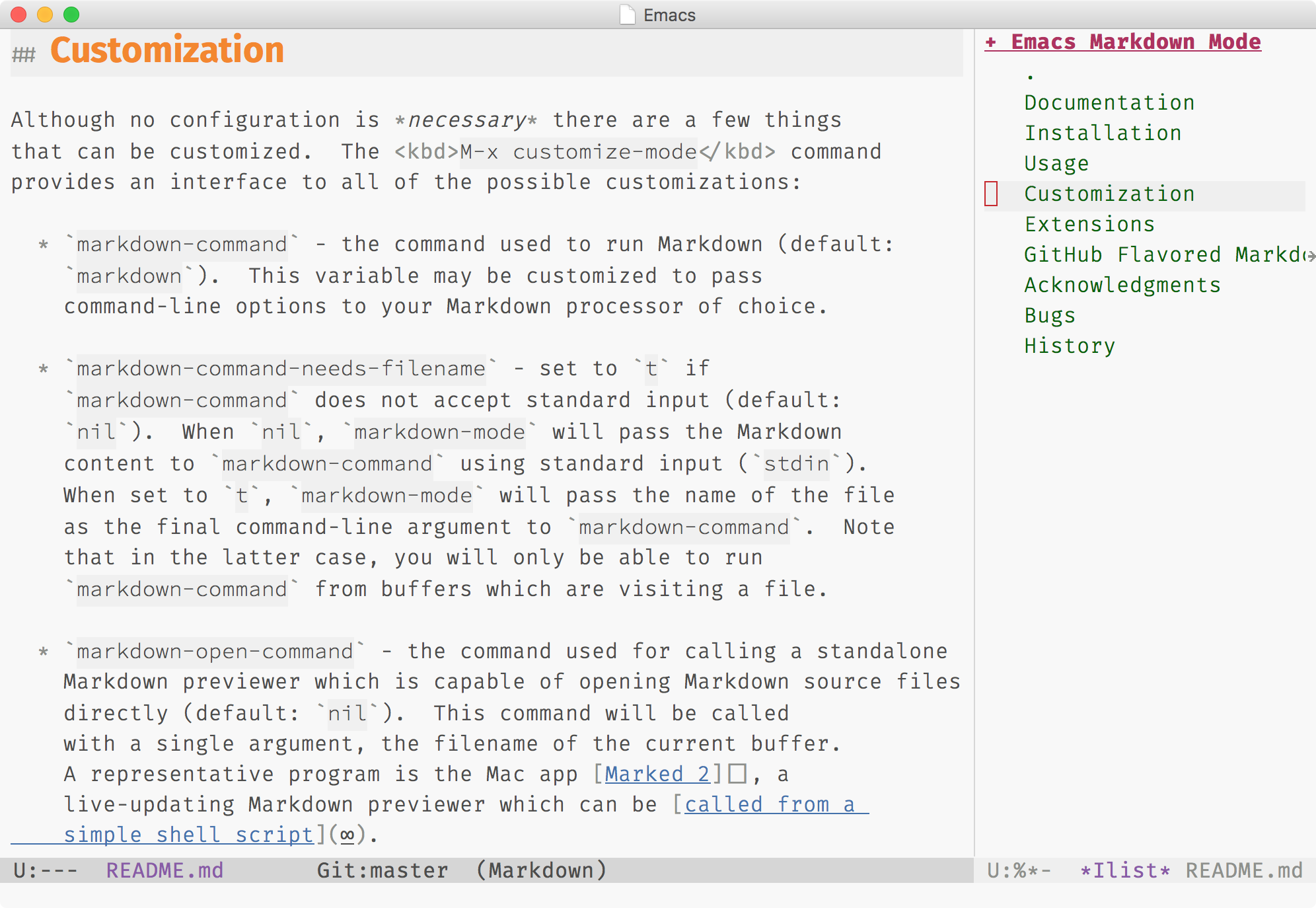
The Outline view is a separate section in the bottom of the File Explorer. When expanded, it will show the symbol tree of the currently active editor. For Markdown files, the symbol tree is the Markdown file's header hierarchy.
The Outline view is a great way to review your document's header structure and outline.
Extending the Markdown preview
Extensions can contribute custom styles and scripts to the Markdown preview to change its appearance and add new functionality. Here's a set of example extensions that customize the preview:
Using your own CSS
You can also use your own CSS in the Markdown preview with the 'markdown.styles': []setting. This lists URLs for style sheets to load in the Markdown preview. These stylesheets can either be https URLs, or relative paths to local files in the current workspace.
For example, to load a stylesheet called Style.css at the root of your current workspace, use File > Preferences > Settings to bring up the workspace settings.json file and make this update:
Keep trailing whitespace in order to create line breaks
To create hard line breaks, Markdown requires two or more spaces at the end of a line. Depending on your user or workspace settings, VS Code may be configured to remove trailing whitespace. In order to keep trailing whitespace in Markdown files only, you can add these lines to your settings.json:
Markdown preview security
For security reasons, VS Code restricts the content displayed in the Markdown preview. This includes disabling script execution and only allowing resources to be loaded over https.
When the Markdown preview blocks content on a page, an alert popup is shown in the top right corner of the preview window:
You can change what content is allowed in the Markdown preview by clicking on this popup or running the Markdown: Change preview security settings command in any Markdown file:
The Markdown preview security settings apply to all files in the workspace.
Here are the details about each of these security levels:
Strict
This is the default setting. Only loads trusted content and disables script execution. Blocks http images.
It is strongly recommended that you keep Strict security enabled unless you have a very good reason to change it AND you trust all markdown files in the workspace.
Allow insecure content
Keeps scripts disabled but allows content to be loaded over http.
Disable
Disables additional security in the preview window. This allows script execution and also allows content to be loaded over http.
Snippets for Markdown
There are several built-in Markdown snippets included in VS Code - press ⌃Space (Windows, Linux Ctrl+Space) (Trigger Suggest) and you get a context specific list of suggestions.

3.2 Rendering Markdown
In order to view the rendered version of your Markdown-formatted syntax, you need to use a program that converts from Markdown into a formatted document. Luckily, GitHub will automatically render your Markdown files (which end with the .md extension), and Slack or StackOverflow will automatically format your messages.
However, it can be helpful to preview your rendered Markdown before posting code. The best way to do this is to write your marked code in a text-editor that supports preview rendering, such as Atom.
To preview what your rendered content will look like, simply open a Markdown file (
.md) in Atom. Then use the command palette (or the shortcutctrl-shift-m) to toggle the Markdown Preview. And once this preview is open, it will automatically update to reflect any changes to the text!Note that you can also use the command palette to Toggle Github Style for the Markdown preview; this will make the rendered preview look the same as it will when uploaded to GitHub!
Other options for rendering Markdown include:
Blocs 3 2 4 x 5. Many editors (such as Visual Studio Code) include automatic Markdown rendering, or have extensions to provide that functionality.
Stand-alone programs such as Macdown (Mac only) will also do the same work, often providing nicer looking editor windows.
There are a variety of online Markdown editors that you can use for practice or quick tests. Dillinger is one of the nicer ones, but there are plenty of others if you're looking for something more specific.
There are also a number of Google Chrome Extensions that will render Markdown files for you. For example, Markdown Reader, provides a simple rendering of a Markdown file (note it may differ slightly from the way GitHub would render the document). Once you've installed the Extension, you can drag-and-drop a
.mdfile into a blank Chrome tab to view the formatted document. Double-click to view the raw code.
Resources
Working with Markdown files in Visual Studio Code is simple, straightforward, and fun. Besides VS Code's basic editing, there are a number of Markdown specific features that will help you be more productive.
Markdown extensions
In addition to the functionality VS Code provides out of the box, you can install an extension for greater functionality.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Markdown preview
VS Code supports Markdown files out of the box. You just start writing Markdown text, save the file with the .md extension and then you can toggle the visualization of the editor between the code and the preview of the Markdown file; obviously, you can also open an existing Markdown file and start working with it. To switch between views, press ⇧⌘V (Windows, Linux Ctrl+Shift+V) in the editor. You can view the preview side-by-side (⌘K V (Windows, Linux Ctrl+K V)) with the file you are editing and see changes reflected in real-time as you edit.
Here is an example with a very simple file.
Tip: You can also right-click on the editor Tab and select Open Preview (⇧⌘V (Windows, Linux Ctrl+Shift+V)) or use the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) to run the Markdown: Open Preview to the Side command (⌘K V (Windows, Linux Ctrl+K V)).
Dynamic previews and preview locking
By default, Markdown previews automatically update to preview the currently active Markdown file:
You can lock a Markdown preview using the Markdown: Toggle Preview Locking command to keep it locked to its current Markdown document. Locked previews are indicated by [Preview] in the title:
Editor and preview synchronization
VS Code automatically synchronizes the Markdown editor and the preview panes. Scroll the Markdown preview and the editor is scrolled to match the preview's viewport. Scroll the Markdown editor and the preview is scrolled to match its viewport:
Marked 2 5 2 – Easily Preview Your Markdown Documents Free
You can disable scroll synchronization using the markdown.preview.scrollPreviewWithEditor and markdown.preview.scrollEditorWithPreviewsettings.
The currently selected line in the editor is indicated in the Markdown preview by a light gray bar in the left margin:
Firefox 57 0 – fast safe web browser default. Additionally, double clicking an element in the Markdown preview will automatically open the editor for the file and scroll to the line nearest the clicked element.
Outline view
The Outline view is a separate section in the bottom of the File Explorer. When expanded, it will show the symbol tree of the currently active editor. For Markdown files, the symbol tree is the Markdown file's header hierarchy.
The Outline view is a great way to review your document's header structure and outline.
Extending the Markdown preview
Extensions can contribute custom styles and scripts to the Markdown preview to change its appearance and add new functionality. Here's a set of example extensions that customize the preview:
Using your own CSS
You can also use your own CSS in the Markdown preview with the 'markdown.styles': []setting. This lists URLs for style sheets to load in the Markdown preview. These stylesheets can either be https URLs, or relative paths to local files in the current workspace.
For example, to load a stylesheet called Style.css at the root of your current workspace, use File > Preferences > Settings to bring up the workspace settings.json file and make this update:
Keep trailing whitespace in order to create line breaks
To create hard line breaks, Markdown requires two or more spaces at the end of a line. Depending on your user or workspace settings, VS Code may be configured to remove trailing whitespace. In order to keep trailing whitespace in Markdown files only, you can add these lines to your settings.json:
Markdown preview security
For security reasons, VS Code restricts the content displayed in the Markdown preview. This includes disabling script execution and only allowing resources to be loaded over https.
When the Markdown preview blocks content on a page, an alert popup is shown in the top right corner of the preview window:
You can change what content is allowed in the Markdown preview by clicking on this popup or running the Markdown: Change preview security settings command in any Markdown file:
The Markdown preview security settings apply to all files in the workspace.
Here are the details about each of these security levels:
Strict
This is the default setting. Only loads trusted content and disables script execution. Blocks http images.
It is strongly recommended that you keep Strict security enabled unless you have a very good reason to change it AND you trust all markdown files in the workspace.
Allow insecure content
Keeps scripts disabled but allows content to be loaded over http.
Disable
Disables additional security in the preview window. This allows script execution and also allows content to be loaded over http.
Snippets for Markdown
There are several built-in Markdown snippets included in VS Code - press ⌃Space (Windows, Linux Ctrl+Space) (Trigger Suggest) and you get a context specific list of suggestions.
Tip: You can add in your own User Defined Snippets for Markdown. Take a look at User Defined Snippets to find out how.
Compiling Markdown into HTML
VS Code integrates with Markdown compilers through the integrated task runner. We can use this to compile .md files into .html files. Let's walk through compiling a simple Markdown document.
Step 1: Install a Markdown compiler
For this walkthrough, we use the popular Node.js module, markdown-it.
Note: There are many Markdown compilers to choose from beyond markdown-it. Pick the one that best suits your needs and environment.
Step 2: Create a simple MD file
Open VS Code on an empty folder and create a sample.md file.
Note: You can open a folder with VS Code by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
Place the following source code in that file:
Step 3: Create tasks.json
The next step is to set up the task configuration file tasks.json. To do this, run Terminal > Configure Tasks and click Create tasks.json file from templates. VS Code then presents a list of possible tasks.json templates to choose from. Select Others since we want to run an external command.
This generates a tasks.json file in your workspace .vscode folder with the following content:
Marked 2 5 2 – Easily Preview Your Markdown Documents Automatically
To use markdown-it to compile the Markdown file, change the contents as follows:
Tip: While the sample is there to help with common configuration settings, IntelliSense is available for the tasks.json file as well to help you along. Use ⌃Space (Windows, Linux Ctrl+Space) to see the available settings.
Step 4: Run the Build Task
Since in more complex environments there can be more than one build task we prompt you to pick the task to execute after pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) (Run Build Task). In addition, we allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list.
At this point, you should see an additional file show up in the file list sample.html.
If you want to make the Compile Markdown task the default build task to run execute Configure Default Build Task from the global Terminal menu and select Compile Markdown from the presented list. The final tasks.json file will then look like this:
Marked 2 5 2 – Easily Preview Your Markdown Documents Electronically
Automating Markdown compilation
Let's take things a little further and automate Markdown compilation with VS Code. We can do so with the same task runner integration as before, but with a few modifications.
Step 1: Install Gulp and some plug-ins
We use Gulp to create a task that automates Markdown compilation. We also use the gulp-markdown plug-in to make things a little easier.
We need to install gulp both globally (-g switch) and locally:
Note: gulp-markdown-it is a Gulp plug-in for the markdown-it module we were using before. https://acinlisu1976.mystrikingly.com/blog/macbook-air-2008-os. There are many other Gulp Markdown plug-ins you can use, as well as plug-ins for Grunt.
You can test that your gulp installation was successful by typing gulp -v. You should see a version displayed for both the global (CLI) and local installations.
Step 2: Create a simple Gulp task
Open VS Code on the same folder from before (contains sample.md and tasks.json under the .vscode folder), and create gulpfile.js at the root.
Place the following source code in that file:
What is happening here?
- We are watching for changes to any Markdown file in our workspace, i.e. the current folder open in VS Code.
- We take the set of Markdown files that have changed, and run them through our Markdown compiler, i.e.
gulp-markdown-it. - We now have a set of HTML files, each named respectively after their original Markdown file. We then put these files in the same directory.
Step 3: Run the gulp default Task
To complete the tasks integration with VS Code, we will need to modify the task configuration from before to run the default Gulp task we just created. You can either delete the tasks.json file or empty it only keeping the 'version': '2.0.0' property. Now execute Run Task from the global Terminal menu. Observe that you are presented with a picker listing the tasks defined in the gulp file. Select gulp: default to start the task. We allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list. At this point, if you create and/or modify other Markdown files, you see the respective HTML files generated and/or changes reflected on save. You can also enable Auto Save to make things even more streamlined.
If you want to make the gulp: default task the default build task executed when pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) run Configure Default Build Task from the global Terminal menu and select gulp: default from the presented list. The final tasks.json file will then look like this:
Step 4: Terminate the gulp default Task
The gulp: default task runs in the background and watches for file changes to Markdown files. If you want to stop the task, you can use the Terminate Task from the global Terminal menu.
Next steps
Read on to find out about:
- CSS, SCSS, and Less - Want to edit your CSS? VS Code has great support for CSS, SCSS, and Less editing.
Common questions
Is there spell checking?
Not installed with VS Code but there are spell checking extensions. Check the VS Code Marketplace to look for useful extensions to help with your workflow.
Does VS Code support GitHub Flavored Markdown?
No, VS Code targets the CommonMark Markdown specification using the markdown-it library. GitHub is moving toward the CommonMark specification which you can read about in this update.
Marked 2 5 2 – Easily Preview Your Markdown Documents Online
In the walkthrough above, I didn't find the Configure Task command in the Command Palette?
You may have opened a file in VS Code rather than a folder. You can open a folder by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
